背景全面にムービーを使ったWebページをよく見かけるようになりました。
どうやって実現させるかの方法については、検索するとネット上にたくさん情報があがっています。紹介されている方法によって、見え方や動作にどんな違いがあるのか。それを確認しようとデモページを作ってみました。
同素材を使って手法ごとの特徴と背景ムービーの見え方を比較して、その後背景全面ムービーにはどのようなものが適切か感じたことを報告します。

1 ムービーデータを用意
背景全面ムービーを設置する方法を紹介しているページでは、ほとんどがスクリプトとコードの紹介で完結しています。今回はデモページの形にしたかったので、仮に設定したテーマにマッチするムービーを自分で撮影することにしました。手持ちのスマートフォンでもHDクオリティのムービーが撮影できる時代なのはいいですねー。iPhone5sのカメラで撮影したムービーデータを、10秒ちょっとの長さにトリミングをして、720pのmp4データに書き出したものを使用します。※なお、スマートフォンでの表示ではムービーでなく静止画表示するようにしています。
2 背景全面にムービーを敷く方法
デモページをブラウザの新規タブで開き、タブを切り替えてみると差が分かりやすいです。
DEMO-1: <video>タグ+z-index:-1で配置
HTML5では<video>タグを使って、z-index:-1指定をすれば、背景にムービーを敷いて、その上にコンテンツ要素を配置することができます。(FireFoxでは重ならない)
▶ブラウザ画面全体に背景ムービーを表示させるためムービーのwidthを100%に設定。そうするとブラウザ画面幅にムービー幅がぴったり合わさります。でもタテヨコ比率を保ったままのムービー全体が表示されるので、タテがブラウザ画面の下までは届きません。ブラウザの高さを取得して、それに合わせてムービーのタテヨコ比率を崩さないまま画面全体に表示させるスクリプトを書く必要があります。でもストレッチフィット表示してくれるjQueryプラグインが世の中にありますから、まずは使ってみることにします。
DEMO-2:「BigVideo.js」シングルムービーをループ
jQueryプラグイン「BIGVIDEO.JS」のページから〈examples〉をダウンロードします。〈examples〉にはサンプルHTMLとjs、css、サンプルムービーデータが一式入っています。
「BIGVIDEO.JS」ページには、該当部分のコード説明がありますが、実際にHTMLのどこになにを記述して、なにをどの順番で読み込んでいるかは、〈examples〉の中にあるHTMLサンプルをみれば一目瞭然です。
そのHTMLサンプルから「example-ambient-touch.html」を参考にして、〈DEMO-2〉を作成しました。
▶画面全体に背景ムービーがストレッチフィットしてくれています。拡大しているとはいえ、大きなムービーがけっこうサクッと表示・再生されるので、へぇぇと思いました。
できたできた!と喜んでいたのも10秒ちょっと。ムービーの最後まで来てループで先頭へ戻る時、カクッと背景の木々が動いてしまうのが気になってしまいました。
こういう場合は、1カットでなく2カット以上あるムービーにすれば、カットの切り替わりでループとなるので問題ないでしょう。ただ今回は1カットのムービーでループさせるのが比較しやすいという考えから、次のような方法で対処しました。
DEMO-3:「BigVideo.js」シームレス処理のシングルムービーをループ
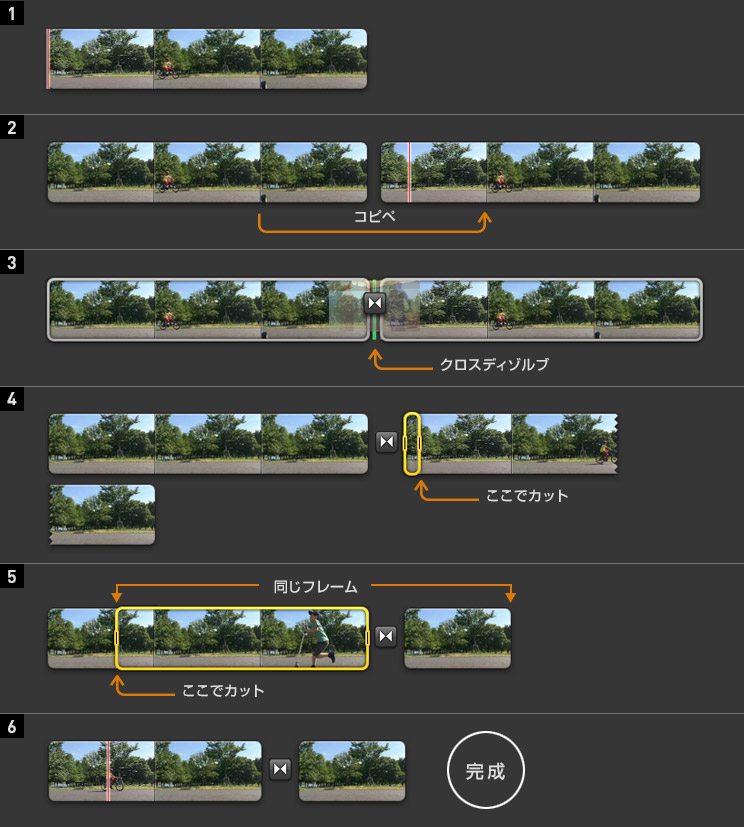
ということで、スクリプトでなくムービーデータの方に手を加えました。ムービーの最後と最初がつながってもカクッとならないシームレスなループ用ムービーを作ります。
映像編集ソフトに〈DEMO-2〉で使ったムービーを読み込んで、そのムービークリップをコピーして、すぐ後にペースト。はじめのクリップの最後と、次のクリップの最初を、2秒のクロスディゾルブで重ねました。そしてディゾルブ明け一拍おいたところでカット。先頭のクリップでも後続クリップで切った同じフレームまでの間もカット。
これでシームレスなループ用のムービーができあがりです。背景につなぎ目なく繰り返し表示させる画像をパーツを作るときの方法と同じ考え方です。

DEMO-4:「BigVideo.js」複数ムービーを順に再生
「BIGVIDEO.JS」の〈examples〉にある「example-ambient-loop.html」をベースにすると、複数ムービーを連続再生させることができます。3本のムービーを指定してみました。
ちなみに元のHTML「example-ambient-loop.html」にランダムムービーとタイトルに入っている通り、指定した3本のムービーが、セッション単位でランダムな順番で3本のムービーで表示されます。

DEMO-5:「jquery-tubular」でYoutube映像を敷く
背景全面動画を実現する「jquery-tubular」を試してみました。こちらはmp4を直接読み込むのではなく、ムービーを一度YouTubeにアップして、YouTubeの「共有」で表示される動画IDを所定の部分に記述するだけの手軽さです。YouTubeに公開しているムービーを使い回す時にはいいかもしれません。
YouTubeから表示されるムービーはmp4形式なので、撮影して使う部分だけトリミングしたmp4化する前の1080p:movデータをアップロードしました。
▶「BIGVIDEO.JS」に比べると、ページを開いた直後は背景ムービーが表示されず、黒い画面にぐるぐるローディングが表示されてしまいます。
またループで最初に戻る時、ほんの一瞬だけ関連動画が並ぶ画面が見えてしまうのが気になります。関連動画画面を回避させる方法がないか、調べてみます。
DEMO-6:「jquery.mb.YTPlayer」でYoutube映像を敷く
もう一つ、YouTubeにアップロードした共有URLを記述するだけでOKの「jquery.mb.YTPlayer」を試してみました。
〈DEMO-5〉「jquery-tubular」と比べると、ページを開くとまず
▶ムービーのループ時に余計なものが一瞬見えることもないので、これは使える!と思ったのですが...。ムービーがすべて再生されないのです。最初の1回目はムービーの途中から再生されます。2度目ははじめから再生されますが、全長12秒のうち9秒あたりのところで最初に戻ってしまいます。3回目以降も同様です。記述したYouTube共有URLは、〈DEMO-5〉と同じものなので、ムービーが途中で終わっているわけではないのですが。試しに2カットのムービーをYouTubeにアップしてみたら、やはりお尻3秒が切れるという仕様であることが分かりました。それを見越して3秒以上最後を延ばしたムービーを用意しないとですね。
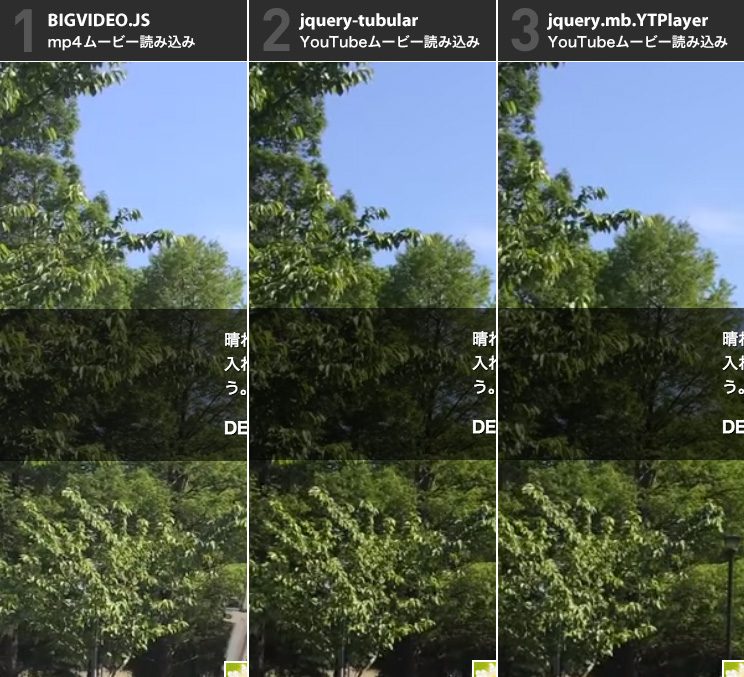
画質比較
ムービーの表示方法ではjqueryプラグインによって一長一短あるのが分かりました。画質の方に目を移してみると、mp4直接読み込みとYouTube読み込みで大きく2つの特徴に分かれます。mp4直接読み込みの方が、クリアーだけど色が浅いフラットな感じ。YouTubeからの読み込みでは、オリジナルに近い色で再生できますが、若干ですがシャープさが失われる印象があります。同じYouTube読み込みでも、〈2:jquery-tubular〉はクオリティ指定がないかわりに最高サイズの1080pで表示しているかもしれません。クリアーさがあります。〈3:jquery.mb.YTPlayer〉の方は、720p指定していますので〈2〉よりもシャープさがあまいのが分かります。また画面拡大率の処理も〈2〉よりも若干大きく表示される差が見て取れます。
ただし画質においては、ちょっと大きな画面でみると確実に元サイズよりも拡大されてしまうために、粗くなってしまいます。画質の粗れを緩和させるために、ドットを敷き詰めた背景を透過させて表示する方法もありますね。あくまで気にならなくなる程度であって、画質が改善されるわけではありませんが。

3 背景に敷くのに適したムービー
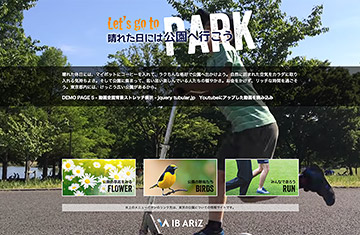
今回作ったデモページは、ページタイトルロゴ、説明テキスト、リンクボタンを設置した、トップページとして実用的な体裁でカタチにしました。背景に流すムービーは、ページレイアウトを考え、中心にメインの被写体をどーんを置く構図を避けた、固定カメラで撮影した環境ムービーのようなものにしました。
背景全面動画を説明したページでは、ダイナミックな効果を出すのにいいとありますが、ダイナミックな動きやカット割りが細かいムービーが背景にあると、その上に乗っているコンテンツに集中できないなというのが正直な感想です。 ただし本編にすごいムービーがあり、そのムービーへ誘導するため、さわりを全画面で見せる場合に限っては、期待値が高まって効果的だと思います。すごいムービーでないとしても、背景全面ムービーは、雰囲気づくりとしての「期待感」を醸し出すのに適しているのではないかと思います。
どういう内容で、どこに落とし込むかページかによって、どんな画面構成のムービーにしたらいいか決まると思います。 共通して気をつける点としては、次のようなものでしょうか。
▶ムービーの上にコンテンツを置く場合、たいていは半透明のブロックを敷いた上にテキストを乗せると思います。
いくつもカットがあるムービーの場合、カットごとに明るさのコントラストが違いすぎると、半透明ブロックの不透明度を高くしないとテキストが読みづらくなります。
 ▶背景全面にストレッチフィットさせると、ブラウザを開くサイズによって、左右の端が切れます。中心部に重要なものを置かない構図にと先ほど書きましたが、画面端に見せたいものを入れた構図もマズイです。ブラウザをワイド画面いっぱいに広げて見ている人より、どちらかというとタテ長状態にして見ている人が多いのではないでしょうか。撮影時16:9の画面比率のうち、中心部の正方形内に構図を成立させるなにかを配置した方がいいように思います。デモページの場合、空まで達している木を中央正方形内の右寄りに置いて構図を保つようにしています。
▶背景全面にストレッチフィットさせると、ブラウザを開くサイズによって、左右の端が切れます。中心部に重要なものを置かない構図にと先ほど書きましたが、画面端に見せたいものを入れた構図もマズイです。ブラウザをワイド画面いっぱいに広げて見ている人より、どちらかというとタテ長状態にして見ている人が多いのではないでしょうか。撮影時16:9の画面比率のうち、中心部の正方形内に構図を成立させるなにかを配置した方がいいように思います。デモページの場合、空まで達している木を中央正方形内の右寄りに置いて構図を保つようにしています。
先にも書きましたが、今回試作したデモページは、スマートフォンではムービーでなく静止画を表示するようにしています。あくまで背景なのでこのようにしましたが、「期待感」を煽るために背景全面動画を使う場合、スマートフォンでもムービーを使いたいところです。今回紹介したjqueryプラグインを使っただけでは、スマートフォンではきちんと背景全面動画にはなりませんでした。スマートに処理する方法が登場すれば、試してみたいと思います。