
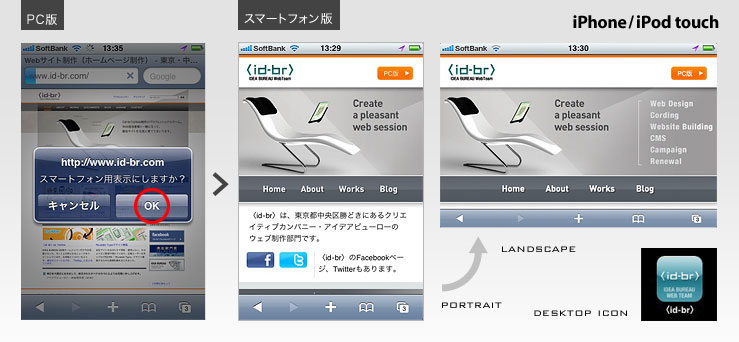
スマートフォンから当サイトへアクセスすると、スマートフォン用ページを表示できるようになりました。
2011年に入ってから、iPhoneばかりでなくAndroidスマートフォンのユーザーが急増したことを、電車や街中で肌で感じるようになりました。出遅れないうちに、スマートフォン表示に最適化したサイトを作っておかないと!と感じました。
この〈id-br〉サイトは、更新頻度のある「Works-実績紹介」「スタッフBlog」の2コンテンツだけを、『iPhoneテンプレート for MT』で簡易的にiPhone向け表示を行っていました。
今回その2つのコンテンツに、「About-会社案内」とトップページを加え、スマートフォン用ナビゲーションの統一とデザイン・トーンを調整しました。
クリアにフルブラウザを閲覧できるスマートフォンだからといっても、やはり最適化されたサイトの方が、見やすいし操作しやすいですね。
CMSによるワンソース、マルチスクリーンの重要性。
当サイトはMovable Typeで構築されているので、ひとつの記事を作成すれば、PCディスプレイ用、印刷用、そしてスマートフォン用にレイアウトを最適化した状態で出力できます。テンプレートと個別スタイルシートのありがたさです。いくら同じ内容でコピペで作れるとしても、いちいち複数デバイス用にファイルを作っていくとなると、いつか辛くなってきちゃうでしょう。
ただし更新頻度のないウェブページで作成した「About-会社案内」のスマートフォン版は、テンプレート切り替えでなく通常のHTMLでレイアウトし直しました。
文字の読みやすさ、画像の解像度。
スマートフォン用にページデザインを再構築するには、元のPC用ページからサイドメニューを取り去って、コンテンツエリアを横幅500pxからスマートフォン用320pxにうまく収まるようCSSで調整します。
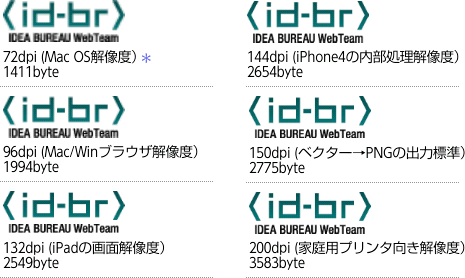
スマートフォンならではと感じたのは、画像解像度の問題です。iPhone3GSでは、PC版の画像そのままか、若干縮小表示で違和感なく見られるのですが、iPhone4とAndroidスマートフォンでは画面が高解像度のため、画像が引き伸ばされてぼけて表示されてしまうのです。
せめてロゴくらいははっきりと見せたいので、ベクターデータのSVG形式で貼ったのですが、Androidは今現在SVGは非対応。代替えPNGを表示させましたが、そのPNG画像の解像度をどれくらいにしたらいいかテストしてみました。

*ぼけぼけですが、ファイルのサイズはこのページ左上のロゴと同程度です。

SVG(ベクターアウトライン)
6065byte
SVG1.1はベクターデータなので、拡大しても美しく表示。
ただし容量は200dpiのPNGよりも重くなります。
高解像度画面に対応するためには、132dpi〜150dpiのPNGが妥当のようです。
画像を高解像度画面に対応させるためにすべての画像を150dpiのPNGにしてしまうと、3G回線での読み込みに時間がかかってしまいます。CSS3で角丸やグラデーションを指定して、パーツとしての画像点数を少なくすることも大切ですね。
ここでは「解像度」で比較していますが、一般的には72dpiで画像サイズを2倍の大きさで作り、HTML上で半分に縮めて表示させる方法が多いようです。
ページ数が少ない、イベントやキャンペーン告知サイトなら、ページ推移のスライドアニメーションとか、いろいろ試せそう。 IEのことを考えず、iPhone-SafariやGoogle Chromeなど最新ブラウザを対象にしていけるので、作る方としてはスマートフォン用サイトは楽しいです。
