![]()
2011年の実績紹介

ヤマハ発動機ジュビロのサイトをスマートフォン対応にしました。
オーダーとして、PC版のMovable Typeエントリー入力を行うことで、スマートフォン版も自動出力できるように、ということ。今注目されている「マルチスクリーン」という方法です。
スマートフォンで見る
*PCからもご覧になれます。
PC版ラグビーサイトは、2009年7月以降更新分をMovable Typeで制作・管理しています。しかし事情により、すべてのページデザインをCMSに適したものへ作り直すことができませんでした。
今回のスマートフォン化では、可能な限りページ構成をテンプレート化し、統一感あるユーザーナビゲーションを実現しています。




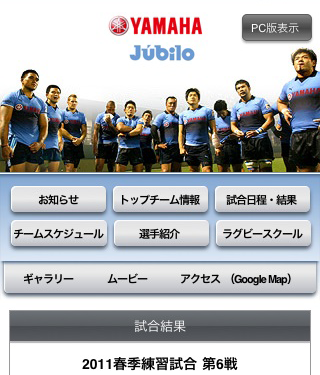
←トップページの画面構成。
↑今回のスマートフォン対応化にあわせて、「ギャラリー」コンテンツがPC版とスマートフォン版に新設されました。

試合日程表、ラグビースクールのスケジュール表など、予定表をスマートフォン画面内に収まるよう横幅を狭めました。多少無理な縮め方をした部分もありますが、画面を横にすれば、無理なく表示できる程度に調整を加えました。



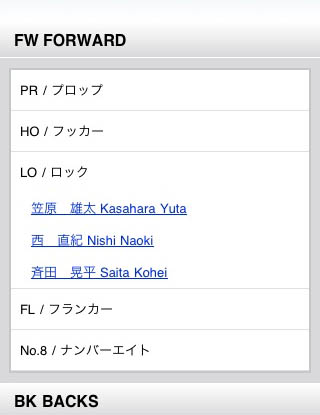
スマホサイトでは、コンテンツを横断するグランドナビゲーションをページ上部に設置しにくいため、ページ下部にコンテンツメニューを設置(画像:中央)。そしてページ上部にはトップページへへのボタンと併設して、ページ内コンテンツメニューへ飛ぶリンクを(画像:左)。 選手紹介のインデックスは、ポジション別に選手名を収納するカタチにまとめました(画像:右)

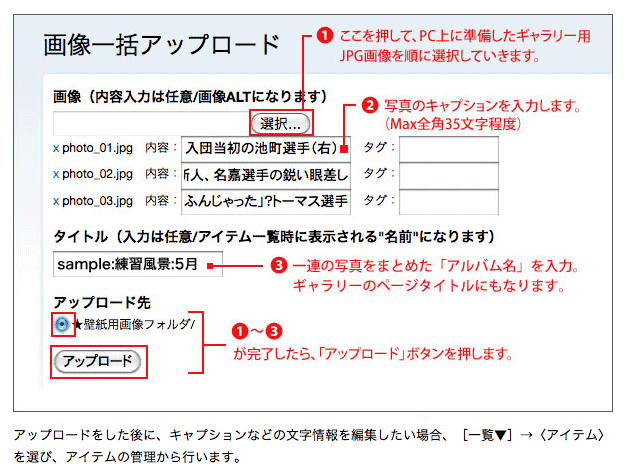
新設された「ギャラリー」の更新マニュアルから。左図はMovable Typeの画像アップロード+写真のキャプション入力方法について。